- Learn ReactJS Tutorial
- React Introduction
- Why learn ReactJS?
- React create-react-app
- React Features
- Pros and Cons of ReactJS
- React JSX
- React Components
- React State
- React Props
- React Props Validation
- State Vs. Props
- What is Constructor?
- React Component API
- React Component Life-Cycle
- React Forms
- React Events
- React Conditional Rendering
- React Lists
- React Refs
- React Fragments
- React Router
- React CSS
- React Animation
Earlier, the developers write more than thousands of lines of code for developing a single page application. These applications follow the traditional DOM structure, and making changes in them was a very challenging task. If any mistake found, it manually searches the entire application and update accordingly. The component-based approach was introduced to overcome an issue. In this approach, the entire application is divided into a small logical group of code, which is known as components.
A Component is considered as the core building blocks of a React application. It makes the task of building UIs much easier. Each component exists in the same space, but they work independently from one another and merge all in a parent component, which will be the final UI of your application.
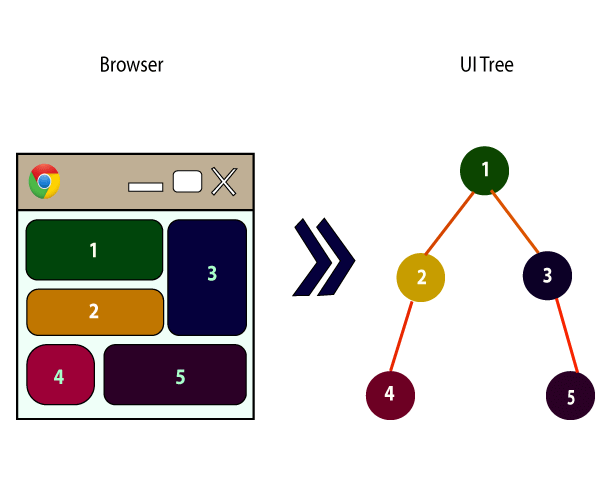
Every React component have their own structure, methods as well as APIs. They can be reusable as per your need. For better understanding, consider the entire UI as a tree. Here, the root is the starting component, and each of the other pieces becomes branches, which are further divided into sub-branches.

In ReactJS, we have mainly two types of components. They are
- Functional Components
- Class Components
Functional Components
In React, function components are a way to write components that only contain a render method and don’t have their own state. They are simply JavaScript functions that may or may not receive data as parameters. We can create a function that takes props(properties) as input and returns what should be rendered. A valid functional component can be shown in the below example.
- function WelcomeMessage(props) {
- return <h1>Welcome to the , {props.name}</h1>;
- }
The functional component is also known as a stateless component because they do not hold or manage state. It can be explained in the below example.


